CHANTECAILLE SKIN & MAKEUP GUIDE
PROJECT TYPE | Product/UX Case Study
THE PROMPT
Revamp the look and function of Chantecaille’s makeup chart.
THE SOLUTION
Chantecaille is a family owned luxury beauty brand that sells environmentally and sustainably minded skincare, makeup and fragrances.
The current makeup chart for Chantecaille is chic but unappealing. Currently it does nothing to further explain makeup usage other than serve as an itemized list of products used on the client. Being a former makeup artist myself and having worked for the company prior, I’ve seen examples of other makeup charts and skincare charts and always saw room for improvement.
Empathy and personalization for the consumer was the driving force for my decision making. Too many times have I seen clients come and go with these charts getting home and then calling the next day with questions on how to do something, whether it was makeup related or a reminder of what order to put their skincare on. Empowering the client and having them feeling competent in their own skills was something I always strove to do.
My strategy for the chart:
Reimagine as a guide instead of a chart
Maintain brand recognizability
Instill Confidence
True point of reference
PROJECT DURATION
2 Weeks
September 2020
PROJECT ROLE(S)
Ideation
Designer
Mockups
SOFTWARE USED

Redesign Process
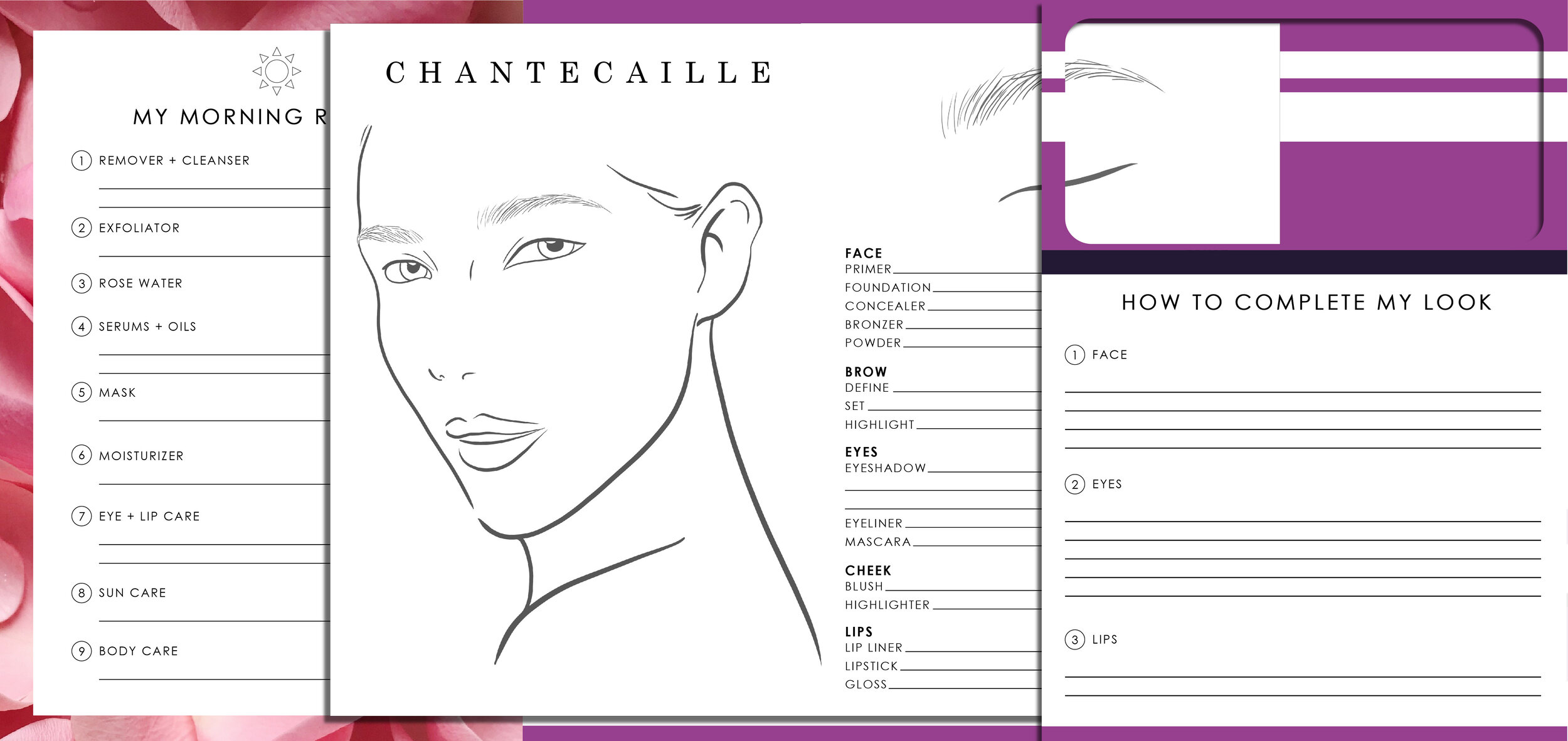
I wanted to tell a story that could be easily followed by the client. When they first open their guide, they see the Morning skin care routine on the left side and the evening routine on the right. The products are listed in numerical order so that there isn’t any question as to what to do next. I also placed the frequency of use, whether it be daily, or only a few times a week such as a mask.
Current face chart design





As the client opens their guide completely, The makeup section is revealed. Here the beauty advisor gives a detailed overview of makeup application, as well as the makeup chart with a list of each product used during their visit. The makeup chart is tucked away into the pocket so that all the information needed is in one place for the client. The chart itself has a face to be filled out with makeup and a closed eye for eyeshadow detail. I created a viewport for this closed eye detail so that both the face and the eye and be viewed at the same time as the client reviews the details of their makeup application.
As the client closes their makeup section, the evening routine is shown again so that the next step is always apparent.







