CANOBIE LAKE PARK REWARDS APP
PROJECT TYPE | UX Case Study
THE PROMPT
Create a theme park rewards app for snack venues.
THE SOLUTION
Canobie Lake Park is a family owned amusement park in Salem, New Hampshire and has maintained high standards of entertainment for over 100 years, drawing visitors from throughout the New England region. The app draws inspiration from amusement park and arcade traditions and aims to simplify the snack venue experience while also rewarding visitors for their continued patronage.
I noticed that there was a gap in the market in that competing theme parks and amusement parks had apps that you could place orders, had access to memberships, annual passes, plans, etc.; but did not offer any other service to reward returning customers.
I wanted to make an app that properly addressed the growing concerns of customers who felt that prices for food and beverages were becoming inaccessible while also creating an app that rewarded customers for their continued visits and theme park purchases.
My strategy for the app:
Address the lack of rewards programs among theme park apps
Ability to place orders on the app to avoid long snack venue lines
Reward users with discounts and other services for making purchases through the app
Make the app enjoyable to use
PROJECT ROLE(S)
UX Designer
Paper + Digital Wireframing; Design Iteration; Low + High Fidelity Prototyping
UX Researcher
Conducting Interviews and Usability Studies
Visual Designer
UI Design
SOFTWARE USED
SUMMARY + PAIN POINTS
One primary group of users I identified through my research were working college students who wanted to enjoy theme parks without breaking the bank.
This user group confirmed my initial assumptions about Canobie Lake Park customers, being that their main customers are coming from the surrounding college campuses from across the border in Massachusetts, and that limited funds kept them from spending more on food and beverages at the theme park. Other user problems included long lines for snack venues, and a lack of a dedicated rewards system to allow these users to benefit more from their visits, as other similar apps have a reward system that allows their users to receive special promotions and discounts.
LONG LINES
Long snack lines mean less time having fun and more annoyed customers having to wait in line
LACK OF REWARDS PROGRAM
No loyalty rewards program that utilizes some sort of points system integrated in current market theme park apps
HIGH PRICES
High prices make it difficult to enjoy food and beverages at theme parks
PERSONA | EVAN
Evan is a busy college student who needs affordable options because they have limited funds to use for theme park goods.
USER JOURNEY MAP
Mapping Evan’s user journey showed how helpful an app that allowed users to skip lines, place orders ahead of time and earn points that can be redeemed for discounts on future purchases
PAPER WIREFRAMES
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, made sure that easy access to rewards and being able to place orders were a top priority.
DIGITAL WIREFRAMES
Access to Rewards and being able to utilize the order function was important to have available on the home screen.
Having users readily have their rewards available at checkout was also vital to the app’s usability.
LOW-FIDELITY PROTOTYPE
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was ordering and earning points so the prototype could be used in a usability study. At this stage, points were referred to as tickets but later on in development I would rename them tokens which helped address a particular pain point with the low-fidelity prototype.
USABILITY STUDY | FINDINGS
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wire frames to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
STUDY 1
Users wanted a better way to activate their rewards in the checkout portion of the app.
Users wanted to understand what limited time items are so that they can make more informed decisions.
Users wanted a more functional quantities button.
STUDY 2
Users didn’t feel that the product was cohesive in its design; all over the place
Users found it difficult to understand each step in the flow in that they couldn’t tell one section from the other
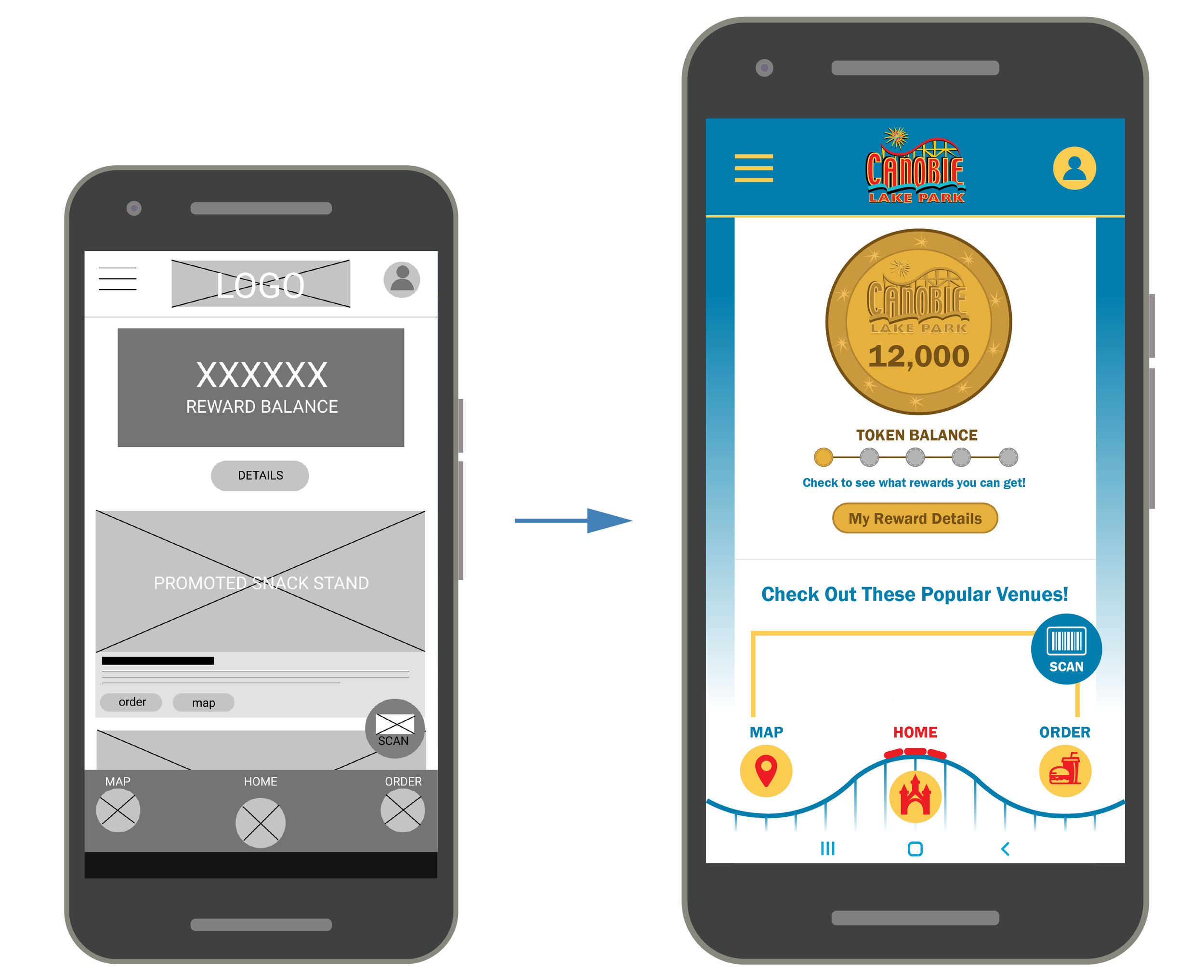
BEFORE & AFTER USABILITY STUDY 1
Early designs allowed for some customization, but after the usability studies, I decided to adjust how rewards would be viewed, first here as a progress bar. In later designs I further simplified the reward system by using an exchange system that can be viewed instead from the Reward Details and getting rid of the progress bar to declutter the home screen.
BEFORE & AFTER USABILITY STUDY 2
With the second usability study, I was able to further refine the mockups and create a better overall user experience. One of the more dramatic changes occurred with the cart section of the app, changing from an empty design plagued by huge amounts of negative space, to one that uses the space in a smart and visually appealing manner.
UI STYLE GUIDE
KEY MOCKUPS
HIGH-FIDELITY PROTOTYPE
The high-fidelity prototype showcases high levels of visual and organizational principles, while meeting users needs of placing orders for pickup, avoiding long lines, and earning and using rewards through the app, all while having a fun and engaging design and a most novel navigational bar, surely to make a memorable experience for anyone coming to Canobie Lake park.
ACCESSIBILITY CONSIDERATIONS
1
Detailed imagery helps all users better understand each section of the app.
2
Large buttons that change color when hovered over or selected makes flowing through the app an enjoyable experience.
3
The animations between each layer of the app stay well within motion guidelines.
LESSONS LEARNED + NEXT STEPS
The app provides a quality and fun experience for users, meeting their needs of being able to skip the long lines of snack venues and save their hard earned cash, getting back to what really matters, spending more time enjoying the theme park with family.
“Ordering is so easy, and I can save in the future! I would totally use this app if it was available”
With this project, I learned the importance of UX research and usability studies. Without them I would have been designing for myself and not with who would actually benefit from using the app. It was with the constant stream of critiques that ultimately lead to such a strong design.
1
Long snack lines mean less time having fun and more annoyed customers having to wait in line.
2
Conduct more user research to determine any new areas of need.
3
Further build out complex functionalities to improve the quality of life aspects of each screen in the app.